티스토리 뷰
VSCode는 Node.js를 개발하는 대표적인 에디터이다. Node.js뿐만 아니라, 대부분의 언어를 개발하는데 효과적으로 사용할 수 있는 소스 코드 편집기이지만, IDE가 아니기 때문에 컴파일 및 실행을 위한 별도의 컴포넌트를 요구한다.
Node.js는 현재 대표적인 JavaScript Front End & Back End 통합 기술이라고 할 수 있다. 기존 Back-end라 불리우는 서버사이드 구현체를 Node.js에서 JavaScript로 직접 컨트롤 할 수 있도록 구현할 수 있다.
특히 Node.js는 특유의 가볍고 효과적인 처리 프로세스로 인해 빠른 성능을 보장하며, 수많은 생태계를 통해 원하는 대부분의 소스코드와 라이브러리를 적용할 수 있다. 대표적으로 express, router 등 node module을 통해 보다 안정적이고, 가용성 높은 서비스를 제공할 수 있다.
본 포스팅에서는 이러한 Node.js 프로젝트를 진행하기 위한 기반 환경을 구성하는 과정 중 그 첫번째 시간으로 VSCode를 설치하고 기본이 되는 Node.js 프로젝트 환경을 구성하는 방법에 대해 알아보자.
다운로드 및 설치
다운로드 URL : https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
먼저 Download for Windows 또는 각 OS Platform에 맞는 버전을 다운로드한다.




간단한 설치 선택과정을 거친 후 설치가 진행되면 VSCode를 실행할 수 있다.
VSCode Project 생성
먼저 VSCode를 실행하기 전 Workspace로 활용할 Project Home 디렉토리를 생성한다.

이 가이드의 경우 D:\workspace\Nodejs 를 Home Directory로 지정하였다.
VSCode를 실행하고 >> File >> Open Folder를 선택한다.

앞서 생성한 디렉토리 경로를 지정하고 Open을 선택하면 다음과 같이 VSCode로 프로젝트를 진행할 준비가 완료된다.

VSCode Node Project 기반 환경 구성
VSCode 생성 후 Node.js 프로젝트 환경을 구성하기 위해서는 먼저 Node를 설치해야 한다.
노드는 다음에서 다운로드 받을 수 있다.
다운로드 URL : https://nodejs.org/ko/
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
노드 역시 간단한 과정 만으로 손쉽게 설치가 가능하다.






Node.js가 설치되면 Node.js는 물론 node 관련된 패키지를 관리해주는 npm package manage까지 함께 설치가 된다.
npm은 node package manager로 현재 15만개가 넘는 라이브러리를 자랑한다. 쉽게 생각해 Java에서 Maven, Gradle과 같이 라이브러리 디펜던시를 잡아주는 역할을 한다고 볼 수 있다.
다시 VSCode 환경으로 돌아와 Ctrl + Shift + `로 Terminal 창을 띄워 npm init 명령어를 실행해 보자.
npm init은 node.js를 실행하기 위한 initial 과정으로 다음과 같은 몇가지 질문을 통해 package.json 파일을 Project 홈에 생성해 준다.
PS D:\workspace\Nodejs> npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help init` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (nodejs)
version: (1.0.0)
description: node.js project
entry point: (index.js)
test command:
git repository: https://github.com/sonnaraon/nodeproject.git
keywords: node.js
author: GodNR
license: (ISC)
About to write to D:\workspace\Nodejs\package.json:
{
"name": "nodejs",
"version": "1.0.0",
"description": "node.js project",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/sonnaraon/nodeproject.git"
},
"keywords": [
"node.js"
],
"author": "GodNR",
"license": "ISC",
"bugs": {
"url": "https://github.com/sonnaraon/nodeproject/issues"
},
"homepage": "https://github.com/sonnaraon/nodeproject#readme"
}
Is this OK? (yes) yes
PS D:\workspace\Nodejs>사실 각 항목에 맞는 정보들을 사전에 등록해 둘 수는 있지만, 번거로울 경우 Enter + Enter ~~~로 일단 넘어가도 무방하다.
npm init 과정이 완료되면, 다음과 같이 프로젝트 환경에 package.json 파일이 생성된 것을 확인할 수 있다.

VSCode에서 파일을 열어보면
{
"name": "nodejs",
"version": "1.0.0",
"description": "node.js project",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/sonnaraon/nodeproject.git"
},
"keywords": [
"node.js"
],
"author": "GodNR",
"license": "ISC",
"bugs": {
"url": "https://github.com/sonnaraon/nodeproject/issues"
},
"homepage": "https://github.com/sonnaraon/nodeproject#readme"
}
다음과 같이 npm init 과정에서 등록한 정보를 기반으로 package.json이 생성되어 있다.
package.json은 npm을 통해 생성되는 node 관련 component들의 dependency를 관리하는 모듈로써, Maven Project의 pom.xml과 비슷한 역할이라 생각하면 이해가 쉬울 수 있다.
간단하게 npm 모듈로 기본이 되는 express 모듈을 설치해 보도록 하자.

npm을 통해 Node Module를 설치하는 방법은 npm install [module] [option]이다.
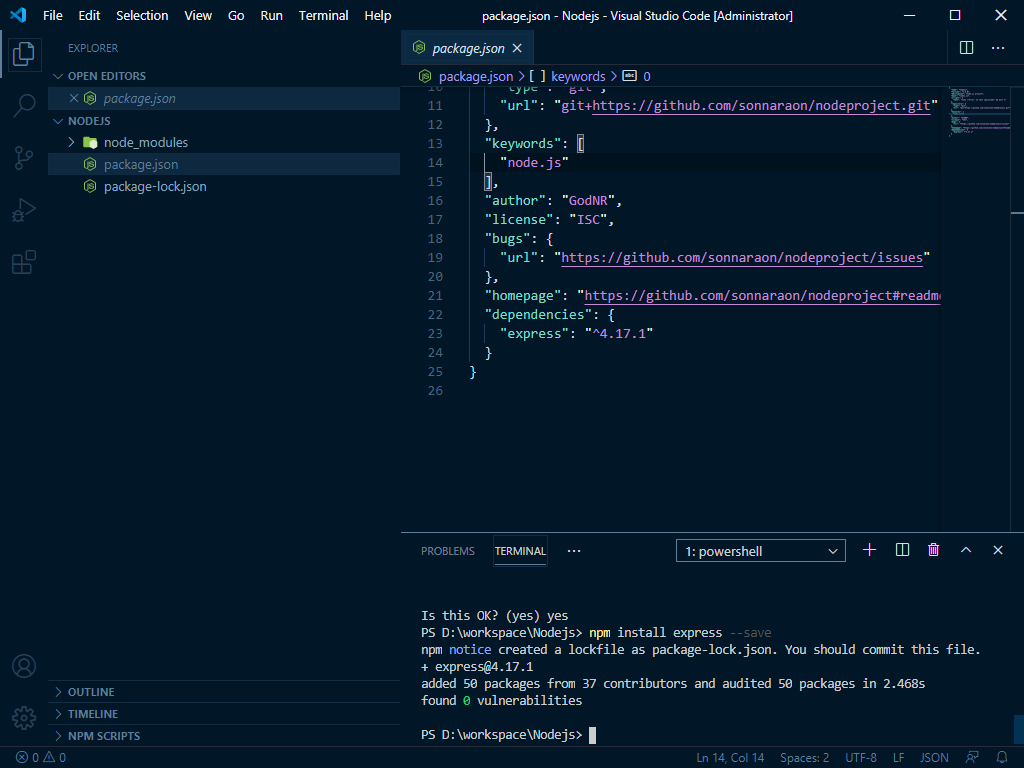
npm install express --save 옵션을 입력하면, 위와 같이 실행되며 added 50 package ~~ 관련 패키지가 다운로드 되는 것을 볼 수 있다. --save는 package.json에 node module 정보를 바로 등록하는 옵션이다.
이전 화면과 비교해 보자면,


1) npm init으로 생성한 package.json
2) npm install로 생성한 express node module
- node module이 생성되면, package-lock.json과 node_modules라는 디렉토리가 생성
- package.json 파일 하단에 dependencies 생성
특히 dependencies의 경우 Node.js을 Runtime으로 실행 할 경우 실제 Application Package와 함께 packaging되는 Library 파일로 자동으로 버전 관리가 이루어진다.
devDependencies로 추가되는 경우 배포하기 위한 패키징에 포함시키지 않도록 구분하여 관리할 수 있다. 쉽게 생각하자면 Testing 관련 라이브러리, 로그 관련 라이브러리 등 개발 환경에서 분석을 위해 추가한 라이브러리를 운영환경에 적용하지 않도록 관리할 수 있는 라이브러리 디펜던시라 할 수 있다.
'⑤ 개발, 데이터베이스 > ⓝ NodeJS' 카테고리의 다른 글
| [Node.JS] Application (app.js & package.json) (0) | 2020.07.13 |
|---|---|
| [Node.JS] 기동 및 모니터링 (0) | 2020.07.13 |
| [Node.JS] Express EJS Application 생성 (0) | 2020.07.13 |
| [Node.JS] VSCode GitHub 연동하기 (0) | 2020.07.12 |
| [Node.JS] 어떻게 사용할래? (0) | 2020.07.12 |
- Total
- Today
- Yesterday
- aa
- nodejs
- k8s
- MSA
- webtob
- Docker
- Da
- 오픈스택
- jeus
- aws
- Architecture
- openstack tenant
- 아키텍처
- node.js
- SA
- JBoss
- 마이크로서비스 아키텍처
- openstack token issue
- wildfly
- SWA
- apache
- TA
- API Gateway
- JEUS6
- 쿠버네티스
- OpenStack
- JEUS7
- 마이크로서비스
- kubernetes
- git
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
